Platt eller flat design har blivit en populär designtrend på senare tid. Här följer ursprung, karaktärsdrag, för- och nackdelar samt vad vi tror om dess framtid.
Från Skeuomorphism till Platt design
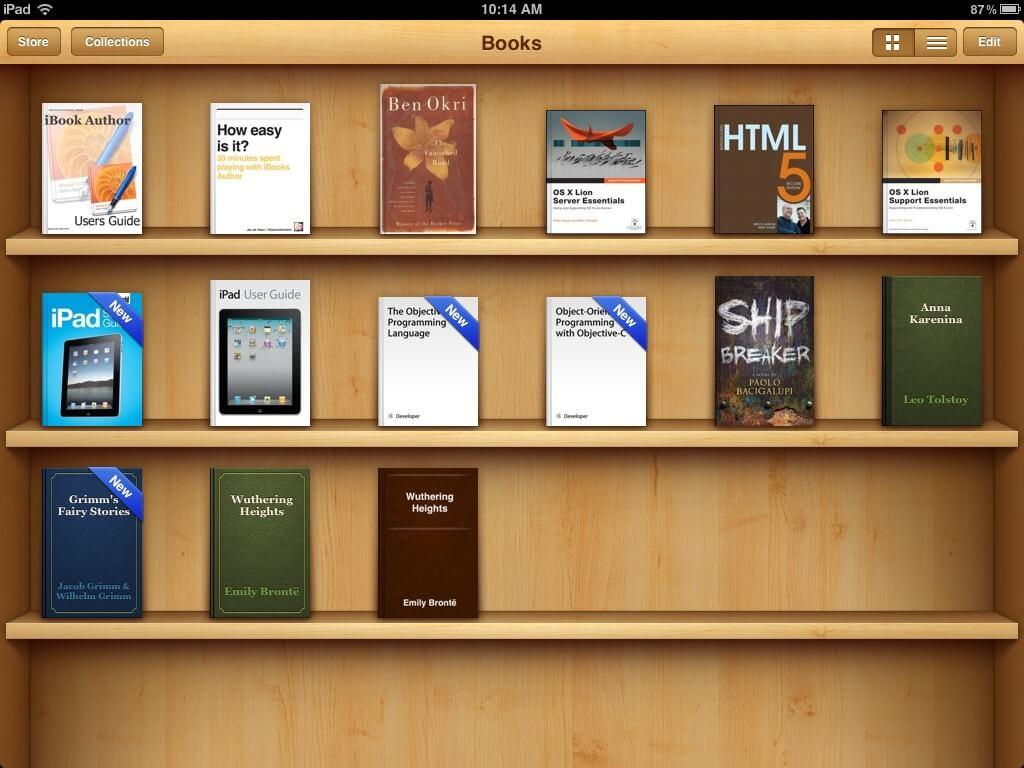
Den platta designens uppkomst och genombrott kan ses som en revolt mot Skeuomorphism. Inom denna inriktning försökte man i så stor utsträckning som möjligt kopiera utseendet på verkliga objekt. Ett typexempel på detta var Apples iBooks store där hela användarupplevelsen efterliknar en riktig bokhylla. Denna release har kommit att ses som brytpunkten för den platta designens genombrott.

När Apples designchef Jonathan Ives presenterade iOS 7 2013 var det många som blev besvikna och kritiserade designen. I och med releasen kom dock många bolag och designers att inspireras av denna stil som sedan visade sig bli riktigt populär och välanvänd.

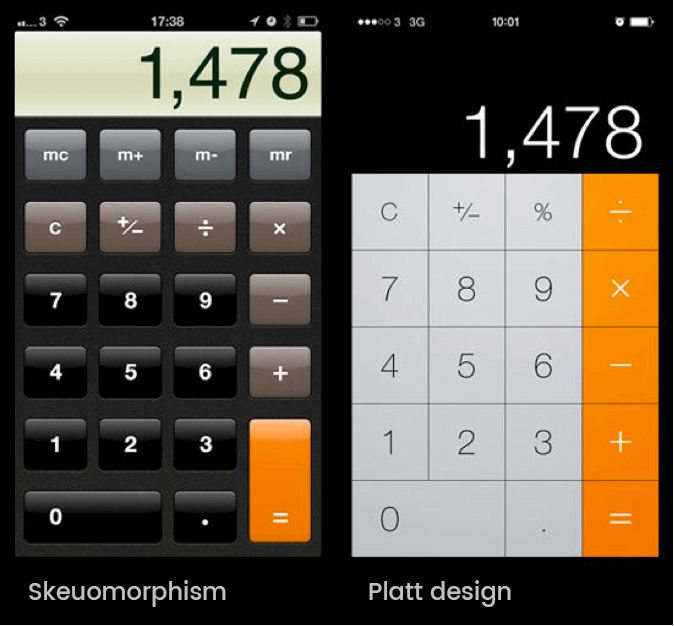
Skillnaden blir extra tydlig om vi jämför Apples miniräknare före och efter design-uppdateringen.
Fem karaktärsdrag av platt design
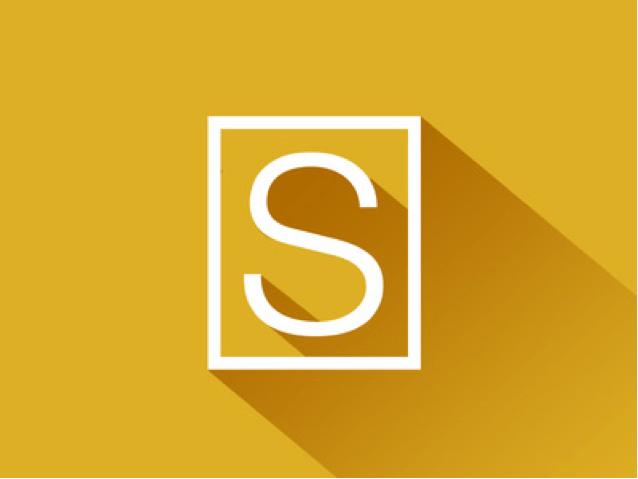
1. Långa skuggor
Långa skuggor är ett karaktärsdrag som kommit att bli allt vanligare. Framförallt i den nyare typen av platt design ”Flat 2.0”. Skuggor skapar en känsla av djup utan att tumma på den annars minimalistiska grunddesignen.

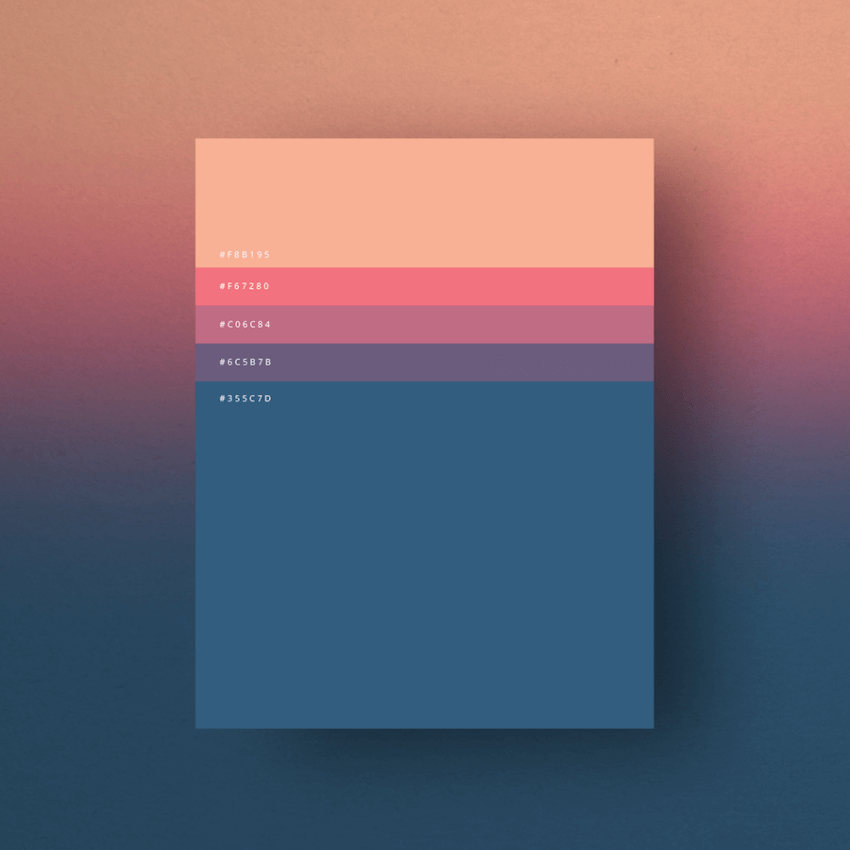
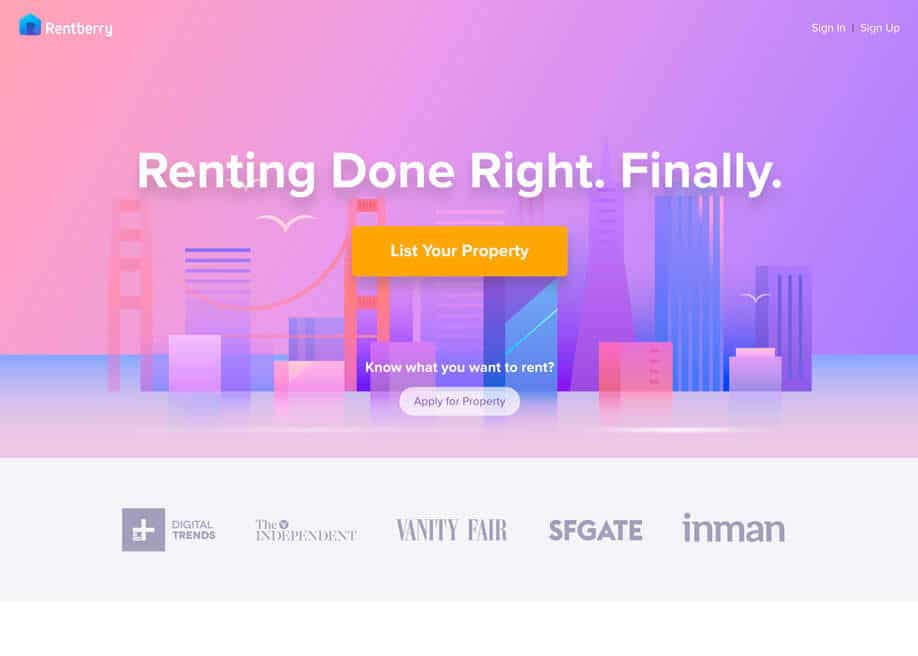
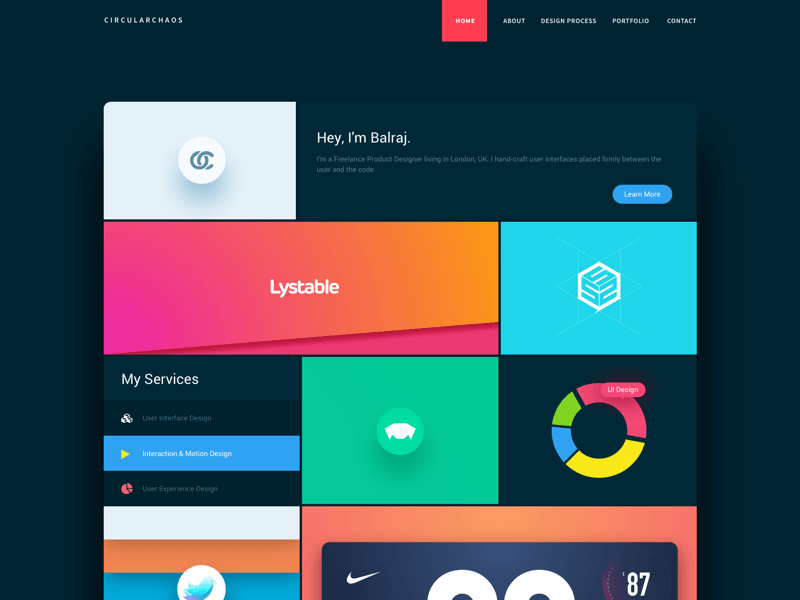
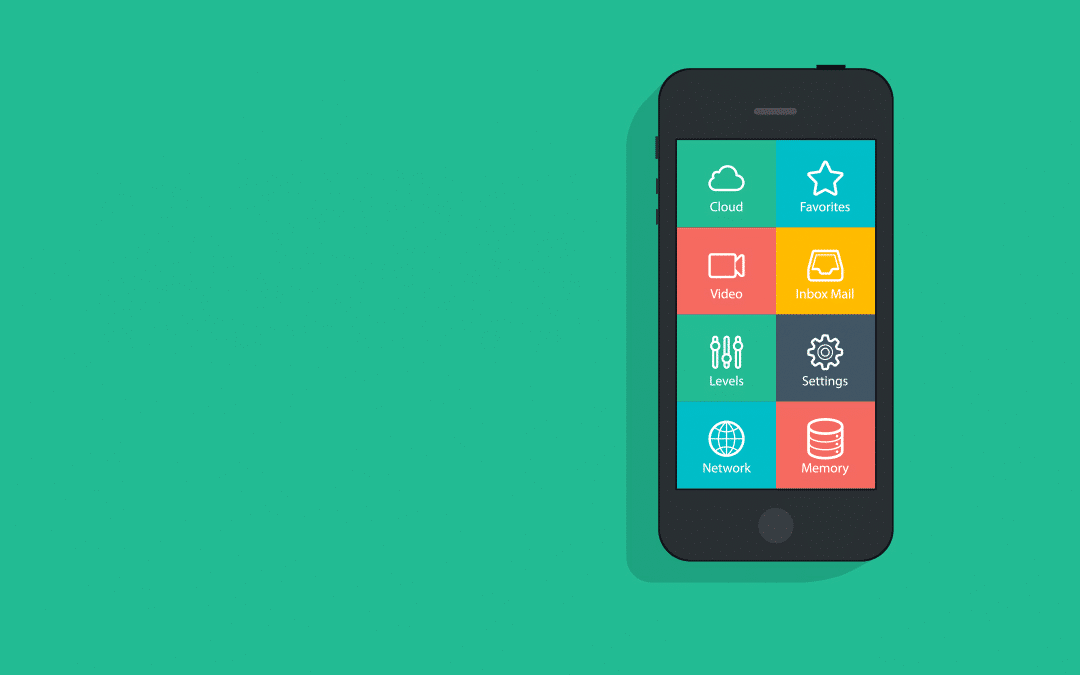
2. Dynamiska färger
För att kompensera för den restriktiva användningen av visuella effekter brukar man inom platt design använda sig av dynamisk färgsättning för att göra hemsidan i fråga mer levande. Framförallt är färger i den ljusa delen av färgskalan populära.

3. Enkla typsnitt
Den platta designens mest populära typsnitt kännetecknas av enkelhet. Fokus ligger på en snabb och överskådlig textupplevelse där det viktiga är att på ett snabbt sätt kunna tillgodogöra sig information.

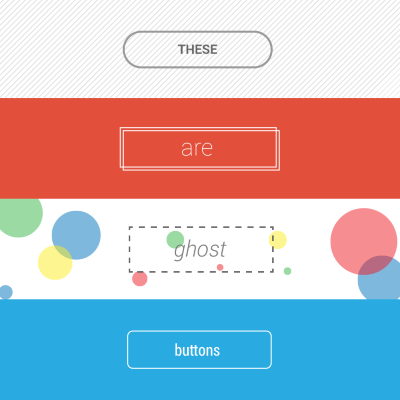
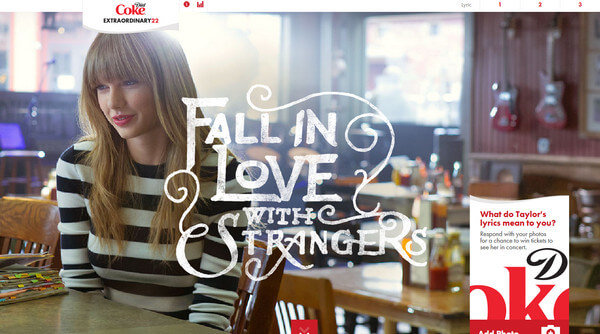
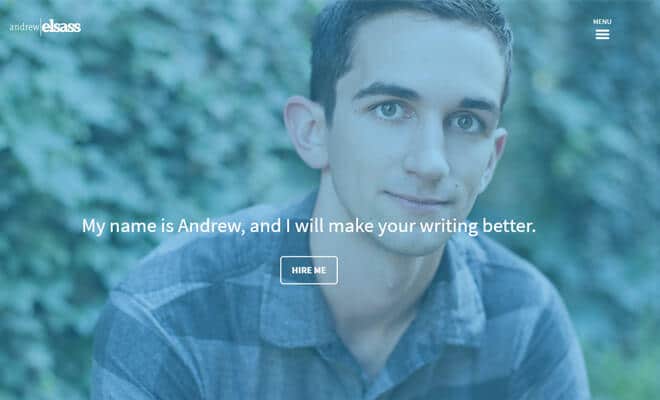
4. Ghost buttons
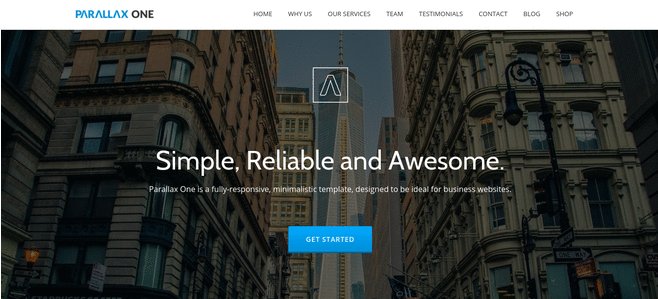
Kallas även för spökknappar och passar bra in i förgrunden av stora bilder utan att tilldra för mycket uppmärksamhet. Det är den enkla filosofin bakom spökknappar vilket gjort dom så populära inom den platta designen.

5. Minimalistiska influenser
Minimalism och platt design är två olika stilar som ändå går hand i hand. Båda bygger på en avskalad designupplevelse där fokus ligger på det content som presenteras. ”Less is more” är ett klassiskt citat och lämpligt i sammanhanget.

För- och nackdelar med platt design
Vi har arbetat i en del webbprojekt med platt design, här är några för- och nackdelar:
Fördelar 👍🏻
- Lämpar sig väl för responsiv design
- Passar bra till användarvänliga webbplatser
- Strukturerat och ”rakt på sak”
- Enkla typsnitt bjuder in till läsvänlighet
Nackdelar 👎🏼
- Svårt att få till det riktigt bra
- Blir lätt tråkigt utan rätt detaljer och inslag
- Svårt att sticka ut från mängden med hänsyn till populariteten
Flat 2.0 och den platta designens framtid
Den platta designen har under dom senaste åren rört sig från att vara strikt platt och utan avsaknad av någon typ av framhävande element, till en stil där fler uttryck tillåts. Denna utveckling kan kallas ”Flat” till ”Flat 2.0”.

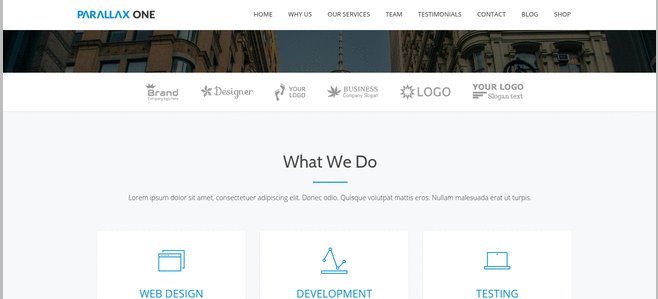
Fler kreativa ikoner
Den första generationens platta designs ikoner karaktäriserades av extrem minimalism. Detta är på väg att ändras. Ikoner blir ett sätt att skapa uttryck och börjar ta form. De blir inte bara mer uttrycksfulla utan kommer också att öka i storlek.

Dramatisk typografi
Vi har börjat se allt fler exempel på att typografin i den nya typen av platt design börjar att förändras. Precis som med ikonerna blir typografin större och allt fler använder sig av så kallade ”Hero Headers” – stora specialdesignade typsnitt som hamnar högt upp eller mitt på hemsidan.

Ny färgsättning
Den platta designens första färger var dynamiska och ofta skarpa. Trenden går nu allt mer mot att använda mörkare och enklare färger för att sedan använda de skarpare för att skapa karaktär och för att tilldra uppmärksamhet till vissa områden på sidan.

En design, en font
Ett enda typsnitt, möjligtvis två, över hela webbplatsen. Endast sett ett par av dessa än så länge.
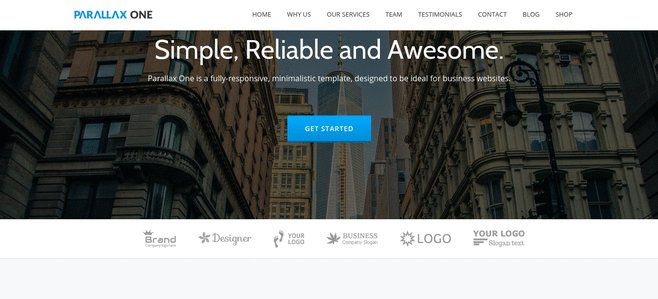
Parallax scrolling
Den platta designen lämpar sig väl för webbplatser som använder sig av så kallad parallax scrolling. En trend inom webbdesign som vi sett komma starkt tidigare.
Minimalism
Platt design delar redan från början många karaktärsdrag med minimalism. Detta släktskap kommer att bli allt tydligare i framtiden.
Stora bakgrundsfotografier
En bakgrund som utgörs av ett stort högupplöst fotografi är kanske inte det första man skulle förknippa med platt design. Vi anser att det passar väl med platt design och blir vanligare över tid.














En kommentar
Design är grunden till din digitala framgång | Dagensanalys.se
[…] En mycket het trend just nu är Platt Design om man vill bygga en snygg sajt som fungera responsivt både för desktop och mobil, läs mer om detta hos Digital! […]